Ambibuzz Technologies LLP - This Blog is published on website & Linkedin
In this blog I will be showing you how to add horizontal and vertical scroll-view in Figma.
·
2 min read
Horizontal and Vertical Scrolling in Figma
Why should we use scrolling ?
There will be a time when you want to display multiple images horizontally or vertically in that case you would be able to show only few images based on your screen width or height so to overcome or to solve this problem we use scrolling using which we can scroll to use all images which we want to display.
Horizontal Scrolling
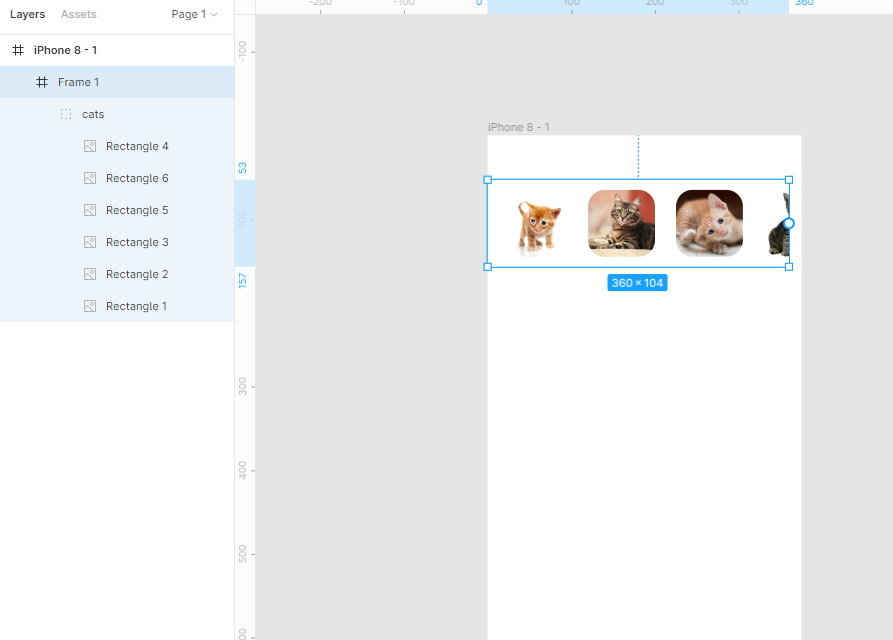
First create a new page and select device of your choice and insert shapes of your choice I have used rectangle you can use shape of your choice and set dimension of your choice with rounded border.
You can softer your border by changing corner radius I have use 20.

Place multiple shapes of your choice
Now you can place images in your respective shapes and you can drop them.

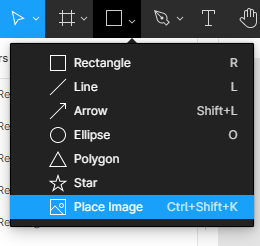
Place image
After placing image image it will look like this.

After placing images
Now you need to group them by selecting your items you can either use "ctrl + g" based on your OS

Group images and shape
Now create a frame and insert your group inside frame it should look like this.

create frame and insert group in that frame
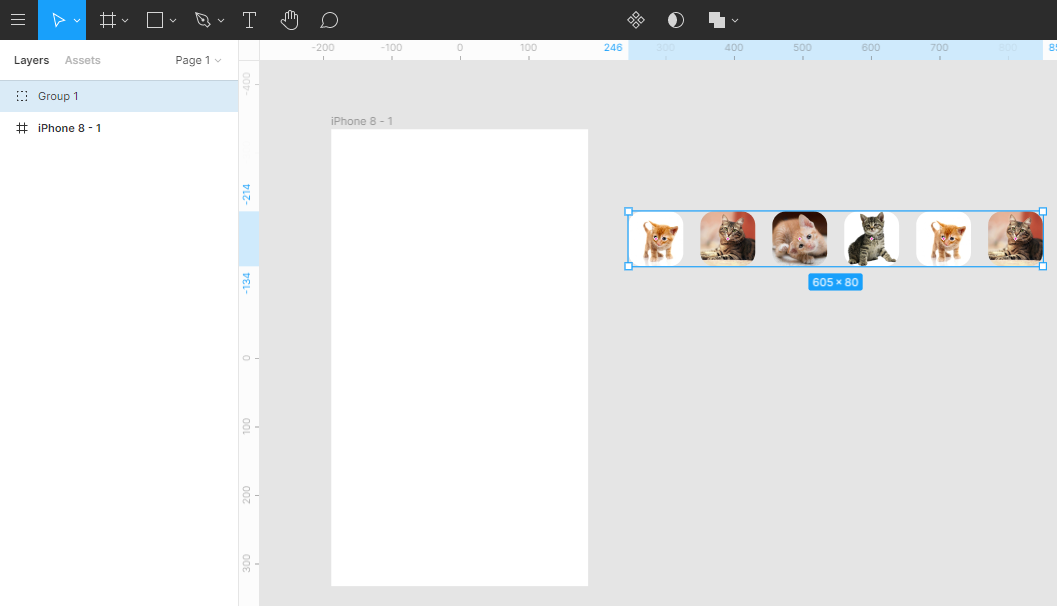
Now insert frame inside your device i.e. iPhone 8 in my case

place frame in your device
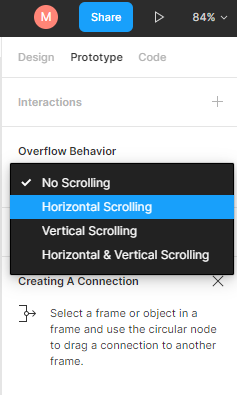
Now select your frame and then you go to prototype and select horizontal scrolling.

horizontal scrolling
Now you can play your prototype by clicking on play button located on right side .

prototype
Vertical Scrolling in figma
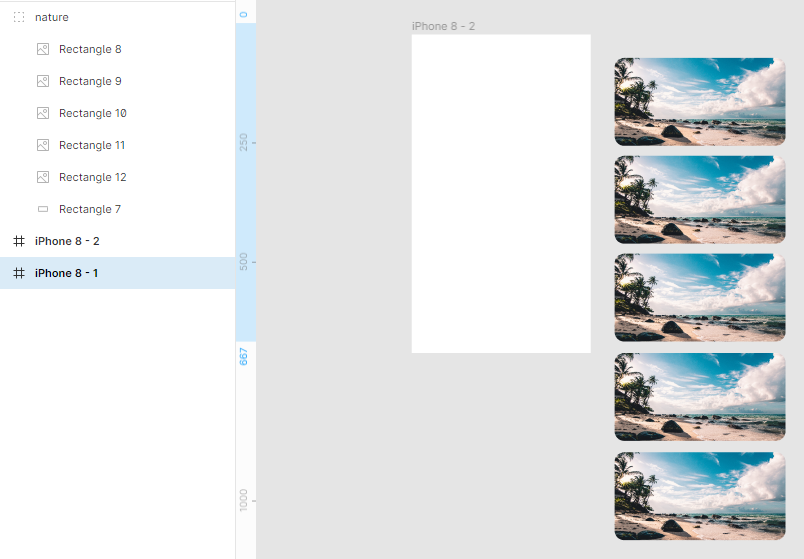
Similarly you can add vertical scrolling by creating shapes and adding images to your shapes and group them

create shape insert image and group them
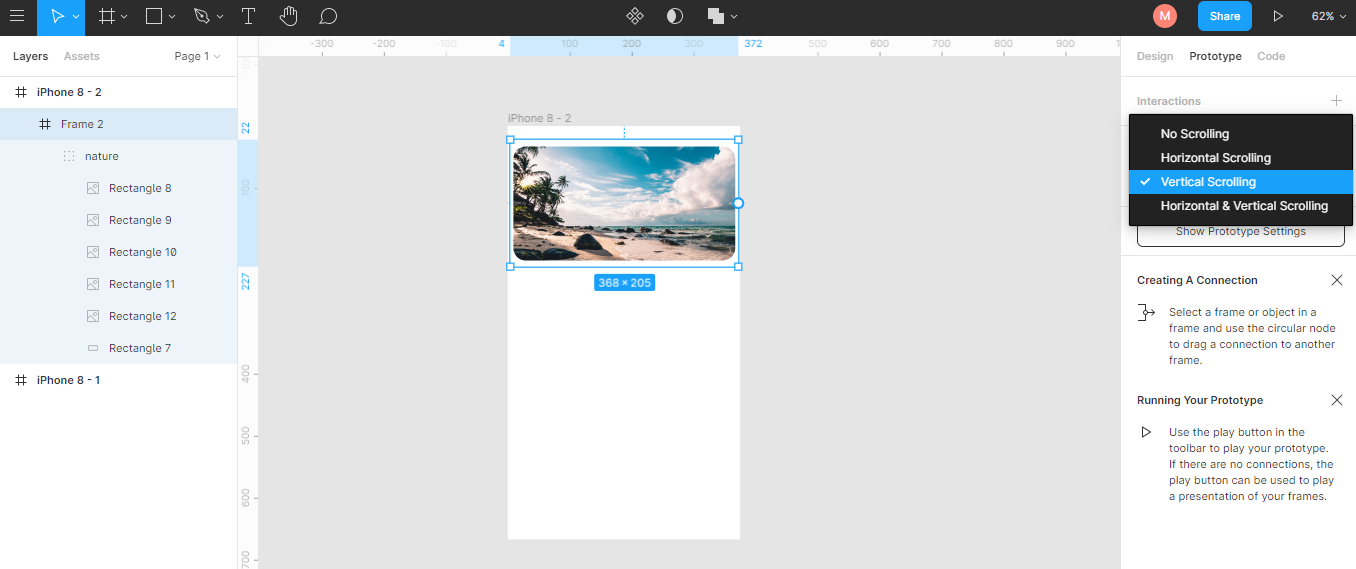
Add frame and insert group inside frame and insert frame inside your device by dragging it. After that you can set vertical scrolling in prototype.

create frame and insert frame in device and set vertical scrolling
Then play it in prototype.

prototype
MY
Very nice article, really helpful